Video Tutorial: How to Optimize Images for Search
They say “a picture is worth a thousand words,” but if you don’t format that photo correctly with the right tags attached to it, Google won’t care. Using photography and graphics on your website is a must. It helps with user experience, it breaks up text so people stick around and it can often convey what you are saying much faster than using words alone.
All that being said, you need to make sure your images aren’t unknowingly working against you. How? By optimizing them with search in mind.
I’ve got 4 main things you need to learn in regard to image optimization:
- Size matters (File size that is…get your minds out of the gutter)
- Your title needs to describe WHAT is in the photo
- Your Alt tag (or alternative text) is the long tail keyword you want the photo to be associated with
- Items 2 and 3 need to clearly connect with the rest of the copy on the page where the photo is placed
Step 4 is UBER importante friends. You can have the best photo that clearly conveys your message, value, and talent with the most optimal title and alt tag, but if it’s on a page that is not relevant to those things, it will NOT help you. in fact, it could even hurt you.
Google is a finicky mistress but she’s also the king of the castle, the ruler of the roost, the chief…you get the idea. If you want her to like you (and let’s be real – you do. We all do) then you’ve got to do the dance the way SHE wants it done.
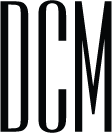
Now let’s get to the good part: how it’s actually done.
The video below will walk you through exactly how I optimize the images for all websites I design and redesign – including this very one you’re reading now.
Learn more about how I approach website design and see a selection of sites I’ve created here.